The Media module is
great for managing media files such as images and videos on a Drupal
website. Today we discuss video handling, specifically how to
display a video thumbnail.
In this tutorial, you'll learn how to display a thumbnail for videos
that are hosted on YouTube and Vimeo. Then, we'll look at how to change
the video "preview" view mode.
Getting Started
Before we begin, download and install the following modules:- Media (7.x-1.3)
- Media: YouTube
- Media: Vimeo
- Ctools
- Views
$ drush dl media media_youtube media_vimeo ctools views
Step 1: Create Video Field
First we'll create a field called "field_video" on the Article content type that'll reference our YouTube or Vimeo video.1. Go to Structure -> "Content types" and click on "manage fields" within the Article row.
2. Create a video field using the values defined in Table 1.0.
Table 1-0. Create video field
| Option | Value | |
|---|---|---|
| Label | Video | |
| Machine name | field_video | |
| Field type | File | |
| Widget | Media file selector |
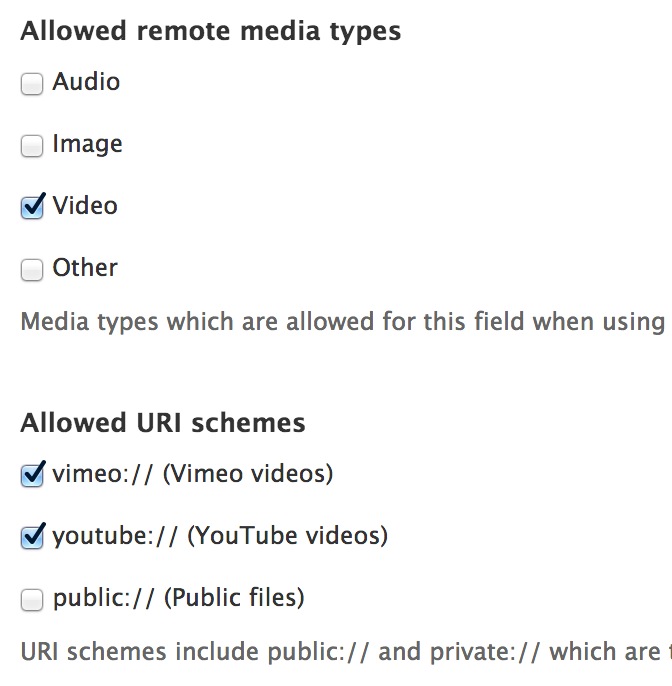
3. On the video field edit page: check the Video checkbox within the "Allowed remote media types" list and check both "vimeo:// (Vimeo videos)" and "youtube:// (YouTube videos)" within the "Allowed URI schemes" list.

Once you have checked the right checkboxes click on Save settings.
At this point, we have a video field on the Article content type. Now we need to create some test content, for this tutorial I used the following two videos:

Step 2: Create Views Page
Now we're ready to create our views listing page. At this point, we have a video field and some test content. The only work left for us to do, is create a listing page that will display the "Preview" view mode of the video.1. Go to Structure -> Views and click on "Add new view".
2. Fill out the "Add new view" form using the values defined in Table 1.1 and click on "Continue & edit".
Table 1-1. Create a new view
| Option | Value | ||
|---|---|---|---|
| View name | Recent videos | ||
| Machine name | recent_videos | ||
| Show | Content of type Article sorted by Newest first | ||
| Create a page | Checked | ||
| Page title | Recent videos | ||
| Path | recent-videos | ||
| Display format | Unformatted list of fields |
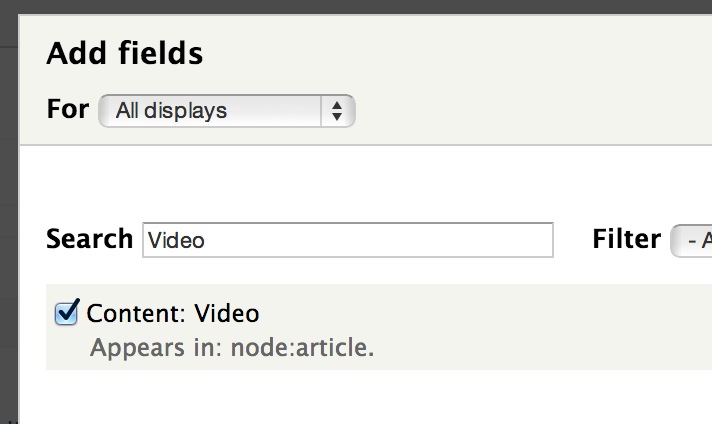
3. Click on Add within the Fields field-set and select the Video field.

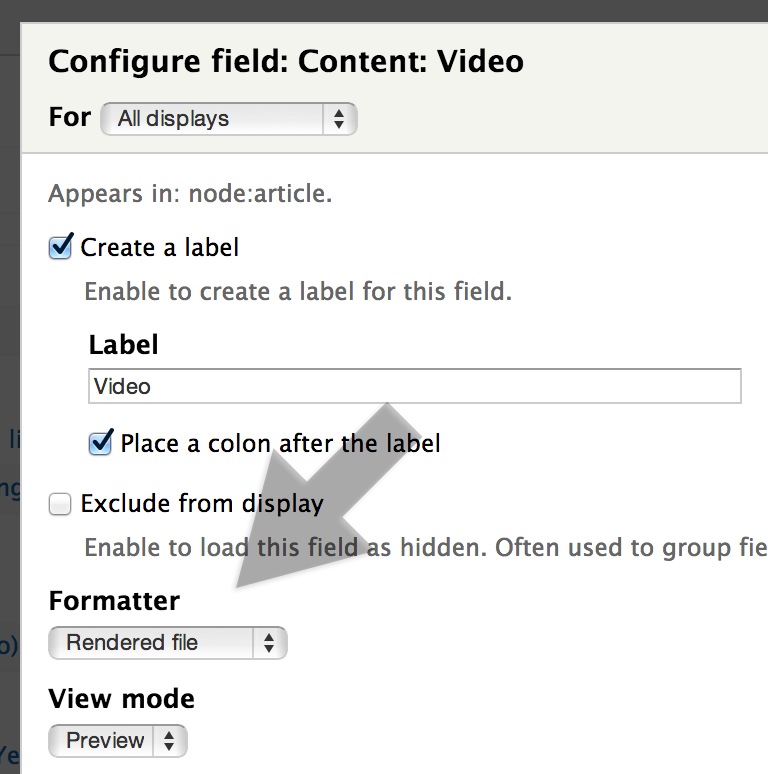
4. Select "Rendered file" from the Formatter drop-down list and then select Preview from the "View mode" drop-down list.

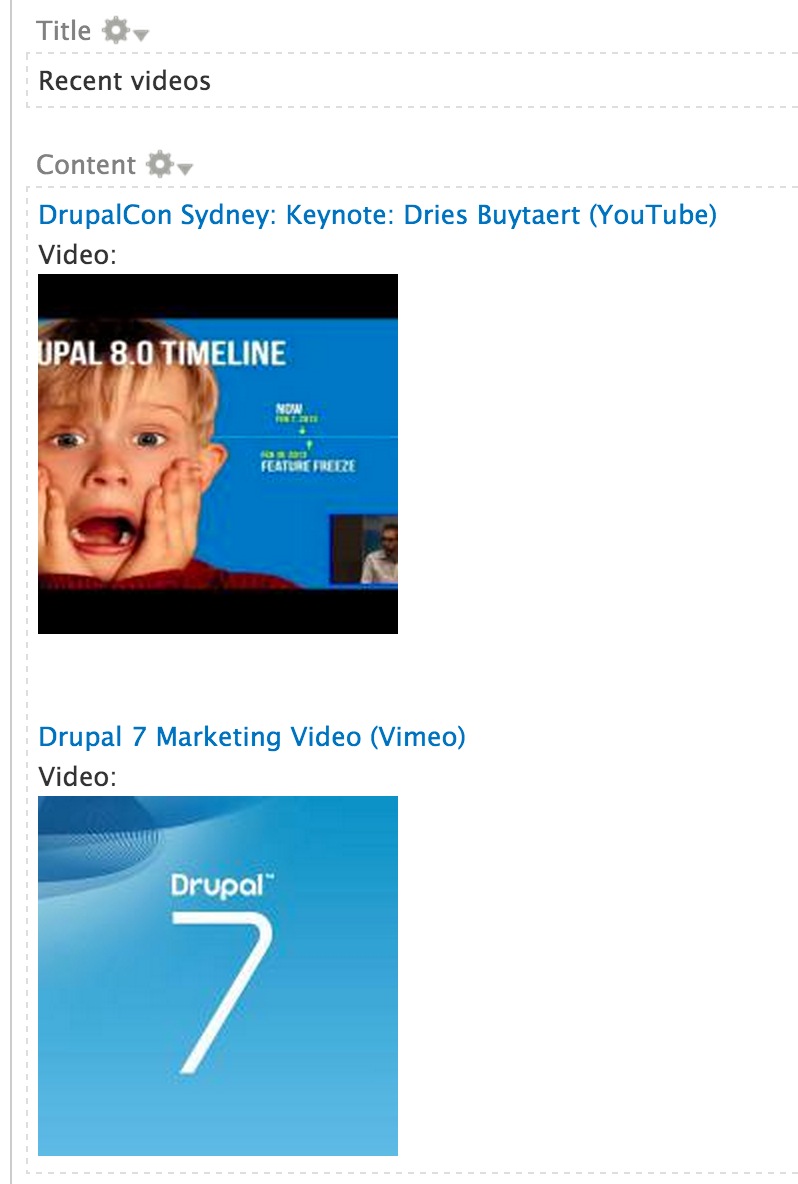
Now if you look at the views preview, you should see resized images of the video thumbnails.

Step 3: Customize Video Preview
The section above, shows you how easy it is to display a video thumbnail. All we did is configure views to display the preview view mode and Media module did the rest.But what if you want to change the size of the thumbnail? Luckily Media module makes it easy to change everything within a view mode.
1. Go to Configuration -> "File types" and click on "manage file display" within the Video row.
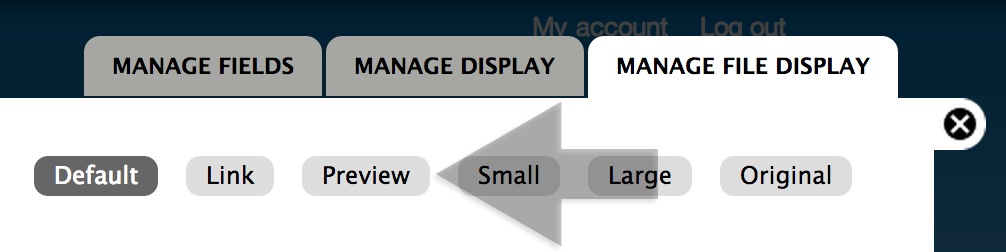
2. Click on Preview in the top right corner.

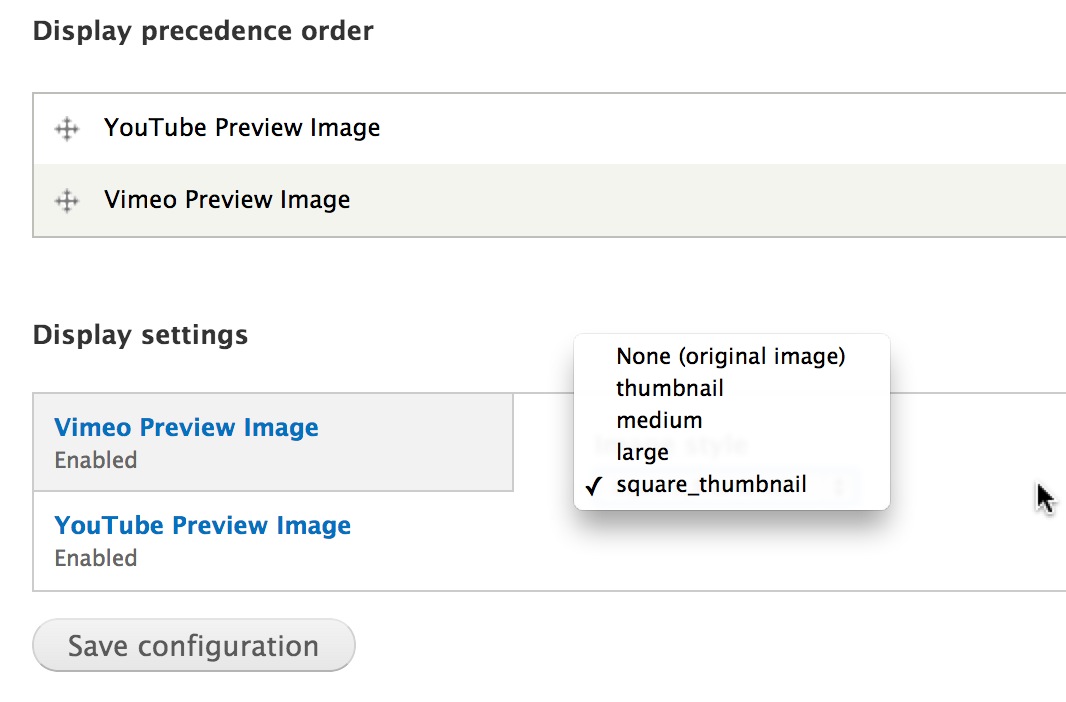
3. Scroll to the bottom of the page and select a different image style from the drop-down list.

But take note of the warning message on the page:

If you're planning on making drastic changes to the preview display, I recommend you create a separate view mode for your custom preview. To define a custom view mode, look at the Entity view modes or Display Suite module.

 12:51
12:51
 Admin
Admin

 Posted in:
Posted in: 
0 comments:
Post a Comment