Office 2007 Black
iPox
Flook

Vista Aero

MacOSX Theme
Kampelton

iFox Graphite

Detroit represents nothing less than progressivism in its final stage of decadence: Worried that unionized public-sector workers are looting your city?

It seems that nearly every week some new story emerges attempting to connect Barack Obama with Islam. Some of these stories are just vicious slander, and we immediately discount stories of that ilk. But there are other stories, from intelligent, credible sources, that are rising to the surface and sticking.

It has been reported from various sources that the Obama administration knew years in advance of the growing problem of immigrant children attempting to enter the United States under the guise of seeking asylum from Central American violence. The administration did nothing about it and were said to be caught off-guard in 2014 as upwards of 100,000 children are expected to cross into the United States.

It seems as though the Illuminati, through persistent diligence, has crept its way into contemporary culture so effectively that is doesn’t even seem to phase people anymore. Flashes of occult symbolism and Luciferian rituals have become so assimilated into the mainstream media that most of the uneducated youth now think it’s “cool” to flash the 666 or triangle hand signals in the schoolyard.

“There are all kinds of diseases in the rest of the world, and we don’t want them in this country,” Schlafly told WND, adding that “of all the things [Obama has] done, I think this thing of letting these diseased people into this country to infect our own people is just the most outrageous of all.”





 Current version : 2.7.6 No adware! No spyware!
Current version : 2.7.6 No adware! No spyware!Orbit Downloader supports HTTP/FTP/HTTPS/RTSP/MMS/RTMP protocols and provides a total solution to download rich media. So Orbit Downloader can be used as YouTube downloader to download YouTube more simply and easily. Additionally, you can download music and video from social music/video websites like YouTube.
Orbit Downloader is based on p2p and multi-source downloading technology. More Efficient mirrors selection algorithm and faster download sources which allows you to download files up to 500% faster than before. Maximum possible download speed, up to the fastest download manager!
Orbit Downloader is written with efficiency in mind, it typically uses less than 3MB of memory and 3% of cpu when downloading. Additionally, the installation package is less than 2MB.
Orbit Downloader supports most of the file-sharing service websites, including megaupload, badongo, sendspace, sexuploader, yourfilehost, uploading, filefront, 4shared, turboupload, depositfiles, filefactory, and more.
Orbit Downloader has a simple and clear user interface. It is easy to use and configure for both newbies and professionals.
100% free and no registration required. No adware!!! No spyware!!!
If you’re a radio fanatic or even just a fan, you’re going to love SHOUTcast! SHOUTcast allows you to listen to any radio station found on the Internet. If that sounds good to you, here’s how you can get it!
Getting Winamp
For starters, you’re going to need the Winamp Media Player. To get Winamp, head on over to www.winamp.com and click on the Free Download button. Then click Run (or Save if you’re using Firefox) and install it.

I recommend unchecking the boxes for the additional features you can get, such as the Winamp toolbar. I don't know about you, but the last thing I need is another toolbar!

Now, just sit back, relax and allow the program to install.

Once Winamp is installed, head over to www.shoutcast.com and choose a radio station you would like to listen to. For example, let’s try NPR (National Public Radio).
Of course, NPR transmits from many different places, so for now, let’s just stick with the non-localized version.

Next to the radio station, click on Tune In. If your computer starts playing the station, you’re good to go. On the other hand, if yours opens something else, here’s what you can do:
1.) Right click on Tune In.
2.) Choose Properties.
3.) Highlight the link’s address and copy it (Ctrl + C).

4.) Now, open Winamp and click on Add, Add URL.

5.) Press Ctrl + V to paste the link you copied from the SHOUTcast Web site.
6.) Click Open and you’re done.
You can also use SHOUTcast to pick up independent radio or stations from another part of the world. Isn’t technology amazing? Happy listening!
Do you like Windows Vista only because of its newly revamped Graphical User Interface? It surely does have an attractive interface but many are still hesitant to upgrade. Some because of it’s massive system requirements, and some because of all the negative buzz around it. Whatever your reasons are, you still can get a Vista like look even on your Win XP system. Below are some of the better free tools that can help you to make your Windows XP look like Vista. Just make sure you got a bit of spare RAM on your system.

VTP changes XP’s interface, including the Start menu, the Control Panel, system dialogs, icons, and more, to Vista style. Also includes a transparency function to mimic Vista’s Aero Glass functionality. It’s probably the most comprehensive package out of all, so be very careful with it. While I haven’t experienced any problems some folks reported difficulties in uninstalling it (see comments here). Here are some of the notable changes that will be made to your system.
RocketDock is a portable, memory-friendly, smoothly animated, alpha blended application launcher that sits on your screen. It provides a nice clean interface to drop shortcuts on for easy access and organization. Some features that are worth looking at include: Minimize active windows to the dock, drag-n-drop interface, Dual-monitor support, Auto-hide and Popup on mouse over, and Running application indicators. Check it out in action in the video below
VistaMizerVistaMizer modifies about 400 of your system files, and when you reboot your system after installation you won’t remember how your old desktop looked like. It’s highly customizable and changes lots of stuff. What’s really good about is that it will keep backup of all the changes (so that you can easily revert it) and won’t replace/overwrite anything that would risk destabilizing your system.
WindowBlindsWindowsBlinds is not a program specifically designed to Vistalize your system. It’s more a tool for applying different visual theme on your entire current Windows environment: changing overall look and feel, title bars, push buttons, start bar, start menu and more. Similar to the above RocketDock, it claims to be memory-friendly, so it shouldn’t slow down your system. Once installed, you can either apply one of the default visual themes or download one from the WindowsBlinds gallery (over 1000 themes). WindowsBlinds comes both in a free and paid version. Although the free version lacks some of the additional features it still does the job.

In this post, I’ll explain how you can easily add a “Admin Control Panel” widget which enables one click access to the main sections of your dashboard if you have hidden the Blogger nav-bar from your layout.
First things first!There are two things we need to do before adding the control panel to our Blogger template:
Make a back-up of the existing templateThen if we do make any major errors, we can easily restore the original working template to our blog.
To make a back-up of your Blogger template, go to Layout, Edit HTML in your Blogger dashboard, and look for the “Download full template” link near the top of the page.Clicking on this link will prompt you to save your existing template as an XML file to your computer hard drive. You can change the name of the file and choose the location to ensure it is easy to find if you need to use this later.
Locate your unique Blog ID numberTo create the admin control panel, we need to use your unique Blog ID number, as this will form part of the URL required for admin links.
To find your Blog ID number, log into Blogger and ensure you have accessed the dashboard you intend to work with.While you are logged in, access any page of your Blogger dashboard and take a look at the address bar in your browser:
You need to make a note of the BlogID number for the blog you wish to work with so we can add this in the links for your admin control panel.
Adding the control panel to your templateThe Admin Control Panel will only be visible when the owner/author of the blog is logged into their relevant Blogger account. It is invisible to blog readers, similar to the “edit post” and “edit widget” links which are only visible while you are logged in and viewing your own blog.
To add the control panel to your Blogger template, go to Layout>Edit HTML and do not check the “Expand widget templates” box.Then search for the following line of code (or similar):
Immediately before this line, paste the following lines of code:
<b:section class='sidebar' id='sidebar' preferred='yes'>
<span class='item-control blog-admin'>
<h2>Admin Control Panel</h2>>
<h2>Admin Control Panel</h2>
<a href='http://www.blogger.com/post-create.g?blogID=BlogIdNumber‘>New Post</a>
|
<a href=’http://draft.blogger.com/blog-options-basic.g?blogID=BlogIdNumber’>Settings</a>
|
<a href=’http://www.blogger.com/rearrange?blogID=BlogIdNumber‘>Change Layout</a>
|
<a href=’http://www.blogger.com/html?blogID=BlogIdNumber‘>Edit HTML</a>
|
<a href=’http://www.blogger.com/moderate-comment.g?blogID=BlogIdNumber‘>Moderate Comments</a>
|
<a href=’http://www.blogger.com/logout.g’>Sign Out</a>
</span>
Once you have done this, preview your template. You should not see any of the code for the Admin Control Panel appear in your template during the preview! If all is well, you can then proceed to save your template.
Now take a look at your blog. While you are logged in to Blogger, you should notice your control panel appear above the widgets in your sidebar.The code for the control panel is wrapped in span tags with the class of “item-control blog-admin”. These CSS classes are not included in your Blogger template code, but are instead added in when your blog pages are generated by Blogger’s external scripts.
These classes also apply for your post and widget editing icons (the familiar pencil and wrench icons) which are invisible to readers of your blog.The links will still be visible if a reader views the source code of your blog. However, these links are only accessible by the administrators of the blog. If anyone else attempts to access these pages, they will be asked to log in to their own Blogger account and would be unable to make any changes to your own blog.
How to hide the Blogger nav-barIf you do not already hide the Blogger nav-bar in your template, you can achieve this in just a few simple steps:
Go to Layout>Edit HTML in your Blogger dashboard.#navbar-iframe {
height:0px;
visibility:hidden;
display:none
}
These few lines of CSS code hide the Blogger nav-bar from the design. The code is still present in the source code, and all functions generated by the nav-bar will still work.
Shortcut Description F5 Refresh current page. F11 Display the
current website in full screen mode. Pressing F11 again will
exit this mode.Ctrl + D Add current page to favorite Ctrl + I Display
favoritesCtrl + J Display
the download window.Ctrl + N Open New browser window. Ctrl + P Print current page / frame. Ctrl + T Opens a
new tab.Ctrl + F4 Closes
the currently selected tab.Alt + Left Arrow Back a page. Backspace Back a page. Alt + Right Arrow Forward a page. Esc Stop page or download from loading. Ctrl + (- or +) Increase
or decrease the font size, pressing '-' will decrease
and '+' will increase.Ctrl + Enter Quickly complete an
address. For example, type computerhope in the address bar and
press CTRL + ENTER to get http://www.computerhope.com.Shift + Enter Complete
a .net instead of a .com address.Ctrl + Shift + Enter Complete
a .org address.Ctrl + Shift + T Undo the
close of a window.Ctrl + Tab Moves
through each of the open tabs.Spacebar Moves
down a page at a time.Shift
+ SpacebarMoves
up a page at a time.Alt + Down arrow Display
all previous text entered in a text box and/or available
options on drop down
menu.

Get this Photoshop style and apply to any layer to get the brushed metal effect instantly.
PS: To use this style, download the .asl file, then open styles window in Photoshop, click on the drop down menu and select ‘load styles…’ and browse to the .asl file.
Prepare the texture pattern
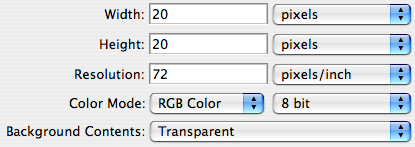
1. In Photoshop, create a new document. Set the size at 20×20 pixel.

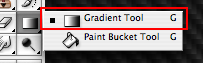
2. Zoom in (z) few step so that you can work on it easily. Choose Rectangular Marquee from the toolbar (m).
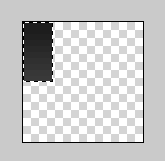
3. Make the selection of 5×10 pixel

4. Set foreground and background colour as different tone of gray:
Foreground: #171717
Background: #3a3a3a

5. Select Gradient Tool (g), then choose ‘Foreground to Background’


6. Fill the selection with the colours chosen by dragging across the selection area.

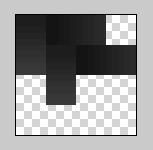
7. Make another selection of 10×5 pixel, fill with the gradient of:
Foreground:#282828
Background: #0d0d0d

8. Select all (⌘A / CTRL-A), copy selection (⌘C / CTRL-C), paste selection (⌘V / CTRL-V), then use Move Tool (v) to arrange the new layer into position:

9. Paste the selection into new layer again and arrange until it looks like this:

10. Combine all the layers: Menu > Layer > Flatten Image
11. Define a new pattern: Menu > Edit > Define Pattern…

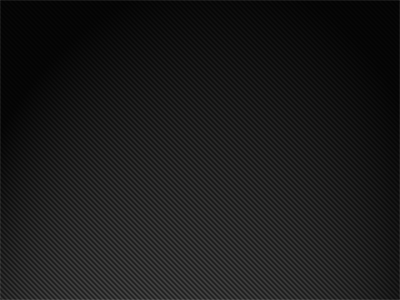
Making the actual wallpaper
12. Create a new document by pressing ⌘N / CTRL-N. Set the size of your screen resolution. Eg: 1600×1200

13. Fill with the texture pattern: Menu > Edit > Fill… ; Use ‘Pattern’ and choose the last pattern that you just created from the Content section.


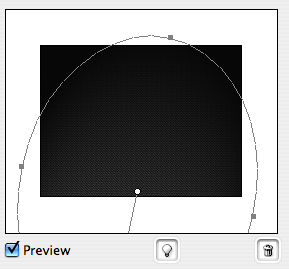
14. Apply effect: Menu > Filter > Render > Lighting Effects…


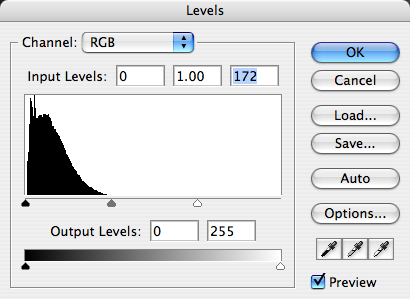
15. Adjust levels (⌘L / CTRL-L): Menu > Image > Adjustments > Levels…


Save!
16. To preserve the detail quality of the wallpaper, save it as PNG or BMP.